In der Blogserie Customer Happiness Circle gibt dir Johannes Altmann von Shoplupe wertvolle Tipps rund um das Thema Kundenfokus und -zufriedenheit. In dieser Folge dreht sich alles um das Thema Touchpoints. Wie treten deine Kunden mit deiner Marke in Kontakt? Und wo kannst du welche Touchpoints verbessern?
Vielleicht hast du schon mal die Empfehlung „mach eine Touchpoint-Analyse“ erhalten. Klingt nach super viel Arbeit; noch dazu sehr theoretischer und vielleicht auch sinnloser Arbeit. Ergo: du machst es nicht.
Dabei sind der Ansatz und das Ergebnis ziemlich gut – du bringst es nur nicht mit dem Begriff „Touchpoint-Analyse“ zusammen.
Letztens habe ich eine besonders witzige „thankyou-page“ entdeckt und mir gedacht „da musst du erstmal auf die Idee kommen.“ Damit meine ich nicht mal die Idee an sich, sondern dass man überhaupt auch auf dieser Seite kreativ sein kann. Die Seite ist typischerweise nicht auf dem Radar der Optimierung … und damit fängt der Sinn einer Touchpoint-Analyse an: Seiten und Elemente auf den Radar bringen!
Deshalb gebe ich im Customer Happiness Circle Einblick in das Thema. Erfahre hier, wie du relativ schnell und einfach von der blanken Theorie zu einem guten Ergebnis kommst, das deine Kunden happy macht!
Der Weg zur Touchpoint-Analyse
Eine Touchpoint-Analyse ist eine Methode, um alle Interaktionen, die ein Kunde mit deinem Shop hat, zu erfassen. Das Ziel ist es, die Erfahrung des Kunden zu verbessern, um dadurch die Kundenzufriedenheit zu maximieren. Ein Touchpoint kann jedes Element sein, das der Kunde in deinem Shop sieht oder womit er interagiert – wir sprechen dann von Onsite Touchpoints. Aber weitere Touchpoints gibt es um deinen Shop herum. Angefangen von deinen Social-Media-Auftritten bis zum Callcenter, der Rechnung, der Lieferung und den Formularen zur Retoure.

Der Marketingdienstleister Bloomreach stellte kürzlich in einer Analyse vor, dass die Anzahl der Touchpoints jährlich um 20 % wächst. Betrachtest du die Touchpoints außerhalb deines Onlineshops, wird es also unübersichtlich umfangreich. In Online-Fokusgruppen bei focusgroups.io diskutieren wir zur Customer Journey von Konsumenten, um annähernd mehr zu erfahren, wie sich Kunden der Kaufentscheidung und dem Kauf nähern – die Erkenntnisse sind wichtig, um die Kunden besser zu verstehen und den Shoppingprozess ungehindert im eigenen Shop fortzusetzen. Daraus initiiert man individuelle Landingpages oder zumindest Elemente, die zur aktuellen Journey passen.
Stellt man in der Analyse beispielsweise fest, dass die Mehrheit der Kunden eine Matratze sucht, weil sie Rückenschmerzen haben, sollte die Landingpage auch auf dieses Thema eingehen. Die Freude beim Kunden wird groß sein, wenn er sieht, dass der Shop offensichtlich seine Probleme kennt.
Um den eigenen Shop optimieren zu können, brauchst du also
Customer Insights, um die Customer Journey extern zu verstehen,
und Shop-Analysen, um den Shop intern zu verstehen.
Für externes Verständnis eignen sich Kundenbefragungen, Interviews oder Fokusgruppen. Für den eigenen Shop reichen Heatmaps oder Erkenntnisse aus Analytic-Tools.
Die Customer Journey Map
Eine Customer Journey Map (zu Deutsch: Kundenreisekarte) ist ein visuelles Instrument, das den Weg eines Kunden von Anfang bis Ende aufzeigt. Wie beim Personas-Modell dient die grafische Darstellung dem Verständnis gegenüber den Bedürfnissen und Wünschen der Kunden und soll Einblicke in die Erwartungen und Herausforderungen geben. Die Darstellung umfasst typischerweise die verschiedenen Touchpoints, die ein Kunde auf dem Weg zur Erfüllung seines Bedarfs durchläuft und gliedert diese in mehrere Phasen.
In meinen Projekten haben wir immer in 5 Phasen gearbeitet:
Awareness
Consideration
Purchase
Service
Loyalty
So manche Maps, die ich gesehen habe, waren derart komplex, dass sie als Arbeitsdokument kaum noch sinnvoll waren. Zu viele Informationen in einer Übersicht erfüllen nicht den eigentlichen Zweck. Ich habe daher in jeder Phase verschiedene Touchpoints einsortiert und jeweils maximal viele Informationen dazu gesammelt. An welcher Stelle in der Customer Journey der Touchpoint angesiedelt ist, war mir zunächst immer egal. Dass ein User den Touchpoint mit einem bestimmten Device (Mobile, Desktop, Tablet) besucht, war mir ebenfalls in der Übersicht egal, weil es einfach zu viele Informationen sind.
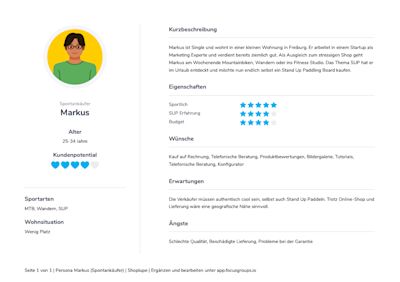
Auf www.personas.de kannst Du im Übrigen nicht nur deine Personas kostenlos erstellen, sondern auch kostenlos diese Touchpoint-Übersicht erstellen und mit Informationen ergänzen.

Beispiel einer Persona, Quelle: https://www.personas.de/downloads/focusgroups_persona_beispiel.pdf
Touchpoints und Personas
Touchpoints und Personas hängen extrem eng zusammen, denn bei jedem Touchpoint möchtest du wissen, für welchen Kundentypen dieser überhaupt relevant ist. Üblicherweise würde man diese Information bei dem Touchpoint bzw. in der Customer Journey Map dokumentieren. Ich mache das eher nicht, weil die Arbeit dadurch nochmals viel komplexer, hypothetischer und projekttheoretischer wird. Am Ende gibt es nämlich kaum Onlineshops, die durch die clevere Vernetzung aller Tools eine gewisse Persona im Shop erkennen und danach die passende Information am Touchpoint ausspielen. Es geht mir lediglich um ein gesamtes Verständnis.
Vorarbeit und Optimierung
Wenn du das Thema Touchpoint angehst, hast du viel Arbeit vor dir. Dabei geht es wie immer um die Präsenz und das Verständnis gegenüber deinem potenziellen und aktiven Kunden:
Welche Konsumenten habe ich im Shop?
Welche Seiten und Informationen sehen und nutzen sie?
Und wie wichtig werden diese Seiten und Informationen dadurch?
Daraus kannst du ideal ableiten, wo nun Ideen und Optimierungen gefragt sind. So vergisst du beispielsweise die oben genannte „thankyou page“ nicht und wirst auch hier eine gute Idee haben.

Oft vernachlässigte Touchpoints
Die „nichts gefunden“-Seite bei der Suche. Viele Shops melden einfach nur, dass auf die Suchanfrage nichts gefunden wurde – ziemlich schlecht. Die Seite hat aber Potential, den Kunden zu überraschen, zum Beispiel mit einem Rückrufservice.
Die 404-Seite. Wir prüfen sie in jedem Shop und checken, ob dort tatsächlich nur steht „diese Seite gibt es nicht“. Denn es gibt ziemlich viele Ideen für diese Seite. Such mal bei Google „die besten 404-Seiten“.
Auf jeder Produktliste gibt es Filter. Sicherlich haben du und dein Team schon diskutiert, welche Filterkriterien wichtig sind. Der Touchpoint ist aber erst perfekt, wenn du die Reihenfolge bestimmst: Welches Kriterium nutzen Kunden zuerst?
Die Merkliste wird häufig schwer vernachlässigt. Es beginnt mit der Schwierigkeit, zu bestimmen, an welcher Stelle User wohl eher Produkte merken wollen und die Funktion benötigen. Bei der Produktauswahl auf den Listenseiten oder kurz vor der Kaufentscheidung auf der Detailseite?
Generell wird das Kundenkonto komplett als Touchpoint übersehen. Dabei gäbe es so viele Ansätze, um hier echte Begeisterung zu erzeugen. Wann warst du zuletzt im Kundenkonto deines Shops?
Fazit
Das Thema Touchpoints klingt zunächst super komplex, ist aber im Detail sehr genial. Es ist quasi deine Merkliste der relevantesten Seiten und Inhalte deines Shops. Du solltest dir diese Merkliste einfach anlegen, analysieren, Insights und Fakten sammeln und stückweise optimieren. So wird dein Shop konsequent kundenzentriert und macht deine Kunden happy!

Alle Folgen im Überblick
Customer Happiness Experte Johannes Altmann führt aus, warum das Thema so wichtig ist und stellt vor, mit welchen Bausteinen du deine Kunden begeistern kannst.
Erfahre, warum Usability-Fehler häufig passieren, wie du diese vermeidest und wie sich dies auf das Shopping-Glück auswirkt.
Diese Folge verrät, was Kunden beeinflusst und bietet dir Inspiration, um einzigartige Shopping-Erlebnisse zu schaffen.
Folge 3 – Zugehörigkeit zu Marke und Onlineshop:
In dieser Folge erfährst du, wie dein Onlineshop zum Lieblingsshop deiner Kunden wird und du Markenzugehörigkeit erzeugst.
In Folge vier geht es um Touchpoints deiner Marke, mit denen deine Kunden in Kontakt treten.
Welche Systeme gibt es, was bringen sie und wie kannst du deine Kunden und deren Bedürfnisse in Kunden-Clustern sinnvoll darstellen?
Erfahre, wie du dein Unternehmen organisieren kannst, sodass das Vorhaben „Wir machen den Kunden happy“ nicht gleich wieder verloren geht sondern kontinuierlich auf der Agenda steht.